Cut Development Cost by 80%
Challenges
To accomplish the objective of expanding our web development team while concurrently reducing costs, we need to address the following challenges.
1. Development Resource
Ensuring easy access, on-demand availability, and cost-effectiveness of development resources are critical considerations.
Scaling up a business can present significant challenges, especially when serving thousands of clients while upholding quality standards. Therefore, adopting a scalable methodology becomes indispensable.
2. Back-End vs Front-End
The architecture of web applications involves the collaboration between a server and a browser. As web development has become more complex, it has evolved into two distinct and specialized roles: front-end development and back-end development.
The emergence of back-end and front-end development necessitates establishing clear agreements and collaboration between developers on both sides. However, this dependency between the two often lead to a slowdown in the development process.
3. Too many languages
The debate about the best programming language is a constant topic on the internet. PHP developers assert that PHP + WordPress is the best tool for web development, while Java/C# developers hold differing opinions. Python, JavaScript, Dart, Perl, Ruby, and numerous others have an equal number of proponents and detractors.
Solutions
The solutions to above challenges can be categorized into three parts.
1. Everything in JavaScript
JavaScript is the most widely used language for web development. By leveraging the power of JavaScript and utilizing interoperability and connectivity to enhance its functionality, we can simplify the development process. Developers only need to master one language, resulting in increased productivity and easier maintenance.
2. Re-merge back-end and front-end
The contractual obligations and dependencies between back-end and front-end development often lead to delays and conflicts. By enabling front-end developers to work independently without relying on back-end developers, we can significantly improve efficiency.
This can be achieved by enabling JavaScript to run on the server-side and creating a more effective way to make JavaScript data available for page template engines.
As a result, a task to read blogs from content repository and display them as a list can now be written as:
<script env="server">
var bloglist = k.content.blog.all();
</script>
<div k-for="item in bloglist">
<h2 k-content="item.title">Blog Title</h2>
<p k-content="item.summary">Blog Summary</p>
</div>
3. Fast Training
In practice, we have successfully trained university internship students to become qualified full-stack developers within a two-week time-frame.
The foundation for our success lies in what we refer to as "Instant Feedback" and "Transparent Training" approaches, which facilitate accelerated learning and skill acquisition.
Choice of JavaScript
As the famous quote by Abraham Maslow suggests, "If the only tool you have is a hammer, you tend to see every problem as a nail." Developers often prefer using the programming language they are most familiar with.
Therefore, it would be widely accepted by web developers if we could designate one language as the default choice and establish connectivity to other languages to extend its functionality. Creating a bridge between different computing languages is generally easier compared to bridging human languages.
1. Web Default Language
JavaScript, being the default language of browsers, has become the most popular language among developers.
According to statistical data from statista.com

(Source: https://www.statista.com/statistics/793628/worldwide-developer-survey-most-used-languages/)
JavaScript enjoys widespread usage across the developer community. This holds particularly true for web developers, as practically everyone possesses JavaScript skills.
Another advantage of JavaScript is the relative ease with which training materials can be created, making it more accessible for learning and skill development.
2. Connectivity
JavaScript has limit built-in functions. To harness the capabilities of other languages, we have defined two methods of connectivity: Interoperability and OpenAPI connections. Through these approaches, class methods from other sources can be directly accessed within JavaScript.
An example of connectivity may looks like below:
<script env="server">
var item = k.ex.cSharpMethod(k.request.id); // Methods from C#
var order = k.openApi.shopifyOrder.get(k.request.id); // Remote API
</script>
<div>
<h2 k-content="item.name"></h2>
</div>
Interoperability
To call class methods from other languages, it is necessary to wrap the data objects and methods between the two language environments. JavaScript has eight data types, including String, Number, Boolean, and Object. Other languages may have additional data types primarily for efficiency reasons. However, converting between these data types is technically feasible.
Thanks to techniques like reflection, it is possible to extract class methods from languages like C# or Java and invoke them from JavaScript
OpenAPI
The OpenAPI Specification defines a standard, language-agnostic interface to HTTP APIs which allows both humans and computers to discover, understand and interact with the remote service.
Extent Front-End to Back-End
In a typical scenario, when a front-end developer needs data from the back-end, they have to make a request to the back-end developers, leading to delays and reduced efficiency.
While techniques like mocking can partially address the communication challenges, the fundamental issues still remain.
To optimize the workflow, it would be ideal to empower front-end developers to write code that can be executed on the back-end. This approach capitalizes on the extensive JavaScript proficiency of most front-end developers.
Here's an example illustrating how this can be implemented:
<script env="server">
var item = {name: "Hello World From Back End"};
</script>
<div k-content="item.name">title</div>
The code snippet provided above demonstrates the usage of the tag attribute env="server" to enable the code to run within the back-end server. Result is:
<div>Hello World From Back End</div>
Fast Training
One of the biggest challenges in teaching is every student is a black-box. It's often difficult for teachers to gauge students' comprehension levels and their acceptance of the knowledge being imparted.
1. Transparent Training
To address this challenge, both students and teachers should have complete access to each other's coding environments. They should be able to observe and analyze each other's actions and the resulting outcomes. The more detailed the visibility, the more effective the learning experience becomes.
2. Instant Feedback
When a student writes a piece of code, they should receive immediate feedback in a visual format. The teacher should be able to witness the student's coding experience and identify any challenges or issues they may be facing. This allows for timely intervention and targeted feedback to facilitate better understanding and learning.
3. Retro
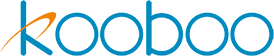
In addition to the aforementioned teaching strategies, it is beneficial for both students and teachers to have the ability to review and playback the entire class experience. This retrospective feature allows for the revisiting of class sessions, enabling students and teachers to reflect upon the learning process and gain further insights. The retrospective capability fosters a continuous learning environment, where students and teachers can engage in ongoing reflection, refinement, and growth.
Below is an example screenshot of our innovative classroom that address above challenges.
To see it in action, visit:
https://www.redev.cn/room/34d3e388-8c23-4aa4-9a72-cb96a5d91959?playback=true

Portable
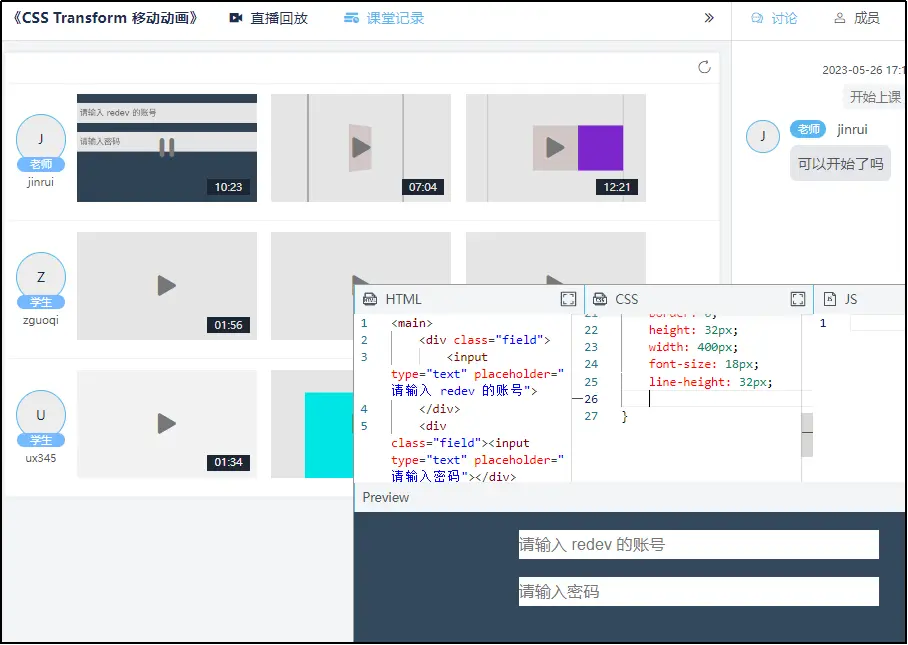
The websites, modules, or pages created using our system are designed to be native and portable. This means that they can be exported from our system and easily shared with others.
For example, to share a website, click “share” on in the website overview page.

By providing this native portability and sharing capability, our system empowers users to disseminate their creations effectively, fostering knowledge exchange, and facilitating training and collaboration in web development.
Other Innovations
Next to above innovations, more than 20 very unique features has been created inside our system to support our ideas, below are 3 of them.
1. Performance
The rendering time of one page including 10 database items normally take < 1 milliseconds, which is 10 times faster than any other systems available as of today 2023.
2. Test Is Production
Similar like the docker technique that include the same run time in both Test and Production environment, there is no need to worry about different environment bugs any more.
3. One click deployment
Deploy from test to staging to production, every deployment is a few clicks away.
Conclusions
In conclusion, we have successfully achieved our target of reducing web development costs while scaling up our web development team. This accomplishment has been demonstrated through the successful training of students and the implementation of client projects.
If you would like to learn more about our system or see a demonstration of its capabilities, our team is available to provide further information, answer any questions you may have, and showcase the benefits of our innovative solutions. Contact us today to explore how our system can revolutionize your web development processes.
In a recent interview with websiteplanet, our CEO mentioned some of the reasons why we created such a tool, see: