页面路由
动态路由
在简单的页面场景中, kooboo会自动匹配路由与参数, 用户只要加上到目标页面的链接, 参数会自动生成。
比如在上文列表页中的代码:
<div k-for="item in bloglist">
<h2 k-content="item.title">Blog Title</h2>
<a href="/DetailPage"> Read More ...</a>
</div>生成的HTML的会是如此的:
<div>
<h2>blog title 1</h2>
<a href="/DetailPage?UserKey=blog-title-1"> Read More ...</a>
</div>拼接路由
在上面的列表页中的代码相同于如下拼接的代码
<div k-for="item in bloglist">
<h2 k-content="item.title">Blog Title</h2>
<a href="/DetailPage?UserKey={item.UserKey}"> Read More ...</a>
</div>k-attribute href
或是使用k-attribute来绑定URL. 下面代码实现同样的功能
<div k-for="item in bloglist">
<h2 k-content="item.title">Blog Title</h2>
<a href="" k-attribute="href /DetailPage?UserKey={item.UserKey}"> Read More ...</a>
</div>页面静态路由
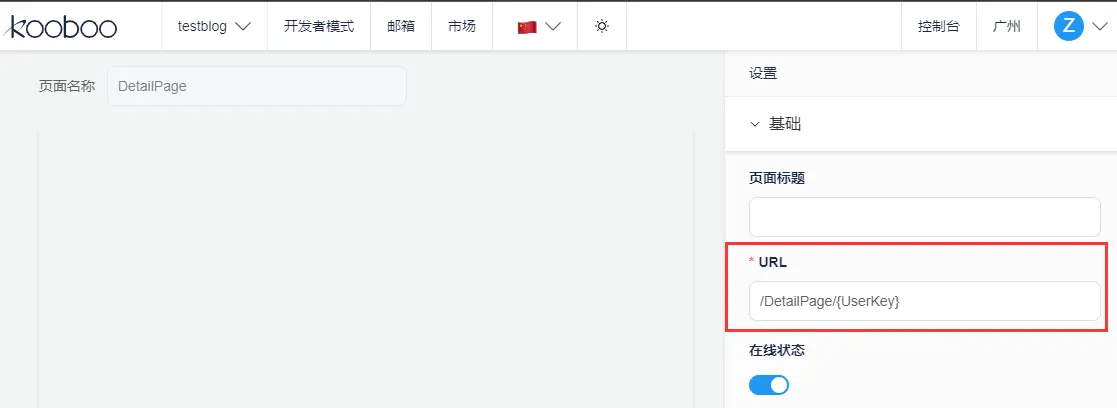
在页面的设置窗口, 找到URL的设置,可以为页面URL设置静态网址
比如在详情页, 设置网址为下图:

生成的列表页代码成为:
<div>
<h2>blog title 1</h2>
<a href="/DetailPage/blog-title-1"> Read More ...</a>
</div>

