元素编辑
当用户在页面上选中某个元素时, 该元素所允许的编辑选项会自动弹出

这些编辑选项是可以自定义扩展的, 目前系统内置了以下编辑方式
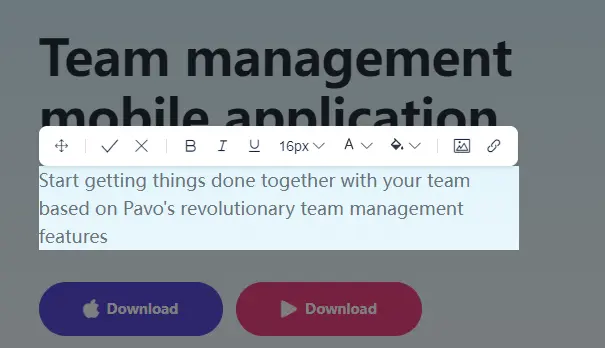
编辑: 把当前元素转换为行内编辑状态, 见下图
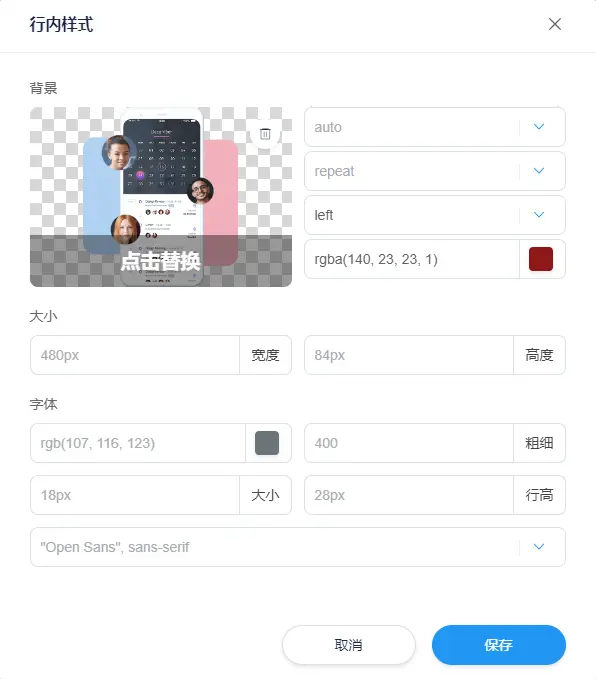
行内样式: 修改当前元素的常规CSS样式值
颜色: 该元素相关的CSS颜色定义
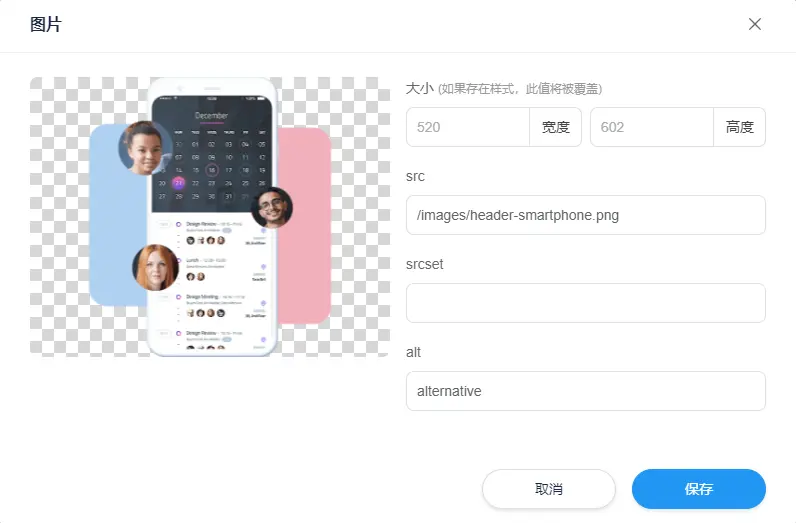
图片: 如果该元素是一张图片, 可以点击更换图片
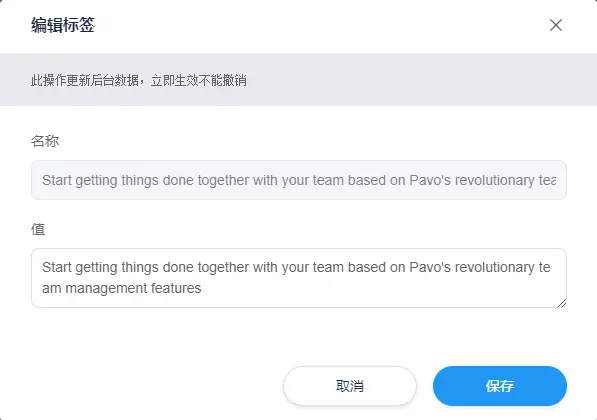
后台编辑: 如果该元素的内容是由后台动态数据生成, 那可以在当前位置打开后台编辑界面
以下是操作截图
编辑
选中后, 该元素会转换成可编辑的状态, 用户可以修改成任意值

行内样式
可视化的常见的CSS样式定义

颜色
该元素所用到的CSS样式中包含颜色定义的规则

图片
对当前选中的图片元素进行更换, 点击图片可以进先更换

后台编辑
直接打开后台CMS的页面编辑该元素