节省80%的开发费用
挑战
为了实现规模扩大网络开发团队并同时降低成本的目标,我们需要解决以下挑战。
1. 开发人力资源
确保有可以按需聘用、成本低、数量无限的开发人员, 这样才能降低开发成本。
在保持质量标准的同时为数以千计的客户提供服务,如何保证足够的开发人员是一个很大的挑战。
2. 后端与前端
网络应用程序的架构涉及服务器与浏览器的协作。随着网络开发变得更加复杂,它分化为两个不同的专业化角色:前端开发和后端开发。
后端与前端开发的出现需要在双方开发人员之间建立明确的协议和协作。然而,这两者之间的依赖往往导致开发过程的变慢。
3. 太多编程语言
关于最佳编程语言的辩论是互联网上的一个常见话题。 PHP开发人员认为,PHP + WordPress是最好的网络开发工具,而Java/C#开发人员则持有不同观点。 Python、JavaScript、Dart、Perl、Ruby和其他很多语言都有一样多的支持者和反对者。
解决方案
上述挑战的解决方案可以分为三个部分。
1. 全栈JavaScript
JavaScript是最广泛使用的网络开发语言。通过利用JavaScript的流行性并提高其互操作性和连接性,我们可以简化开发过程。开发人员只需要掌握一种语言,从而提高生产效率并更容易进行维护。
2. 合并后端和前端
后端和前端开发之间的依赖常常导致延迟和冲突。如果前端开发人员能够独立工作,不依赖后端开发人员,可以显著提高效率。
实现这一点的方法是使JavaScript能够在服务器端运行,并创建一种更有效的方式来将JavaScript数据提供给页面模板引擎。
实现的结果是,从内容仓库中读取博客并将其显示为列表的任务现在可以写成:
<script env="server">
var bloglist = k.content.blog.all();
</script>
<div k-for="item in bloglist">
<h2 k-content="item.title">Blog Title</h2>
<p k-content="item.summary">Blog Summary</p>
</div>
3. 快速培训
在实践中,我们已成功将大学实习生在两周内培养成合格的全栈开发人员。
主要原因在于我们所称之为“即时反馈”和“透明教学”的方法,这有助于加速学习和技能获取。
为何JavaScript
正如亚伯拉罕·马斯洛所说的著名名言:“如果你唯一拥有的工具是一把锤子,你很可能将每个问题都视为钉子。” 开发人员通常更喜欢使用他们最熟悉的编程语言。
因此,如果我们能将一种语言指定为默认选择,并建立与其他语言的连接以扩展其功能,这将被Web开发人员广泛接受。相比于桥接人类语言,桥接不同的计算语言通常更容易实现。
1. Web默认语言
由于JavaScript是浏览器的默认语言,它已成为开发者中最流行的语言。
根据statista.com的统计数据

(来源: https://www.statista.com/statistics/793628/worldwide-developer-survey-most-used-languages/)
JavaScript在开发者社区中被广泛使用。这在网页开发者当中尤为明显,因为几乎每个人都具备JavaScript技能。
JavaScript的另一个优点是相对简易地创建培训资料,使之更容易学习和提升技能。
2. 连接性
JavaScript的功能有限。为了利用其他语言的能力,我们定义了两种连接方法:互操作性和OpenAPI连接。通过这些方法,可以直接在JavaScript中访问来自其他来源的类方法。
连接性的一个示例可能如下所示:
<script env="server">
var item = k.ex.cSharpMethod(k.request.id); // Methods from C#
var order = k.openApi.shopifyOrder.get(k.request.id); // Remote API
</script>
<div>
<h2 k-content="item.name"></h2>
</div>
互操作性
要从其他语言调用类方法,需要在两种语言环境之间封装数据对象和方法。JavaScript拥有八种数据类型,包括字符串、数字、布尔和对象。其他语言可能还会有额外的数据类型,主要是为了提高效率。但是,在这些数据类型之间进行转换是可行的。
借助反射等技术,可以从C#或Java等语言中提取类方法,并从JavaScript中调用它们。
OpenAPI
OpenAPI规范定义了一种标准的、与语言无关的接口,用于HTTP API,使人和计算机都能够发现、理解和与远程服务进行交互。
扩展前端的后端能力
在典型情况下,当前端开发人员需要从后端获取数据时,他们必须向后端开发人员发起请求,从而导致延迟和效率降低。
虽然使用模拟(Mocking)等技术可以部分解决通信问题,但根本问题仍然存在。
为了优化工作流程,最理想的方法是使前端开发人员能够编写可在后端执行的代码。这种方法充分利用了大多数前端开发人员对JavaScript的广泛熟练掌握。
下面是一个示例,说明如何实现这一点:
<script env="server">
var item = {name: "Hello World From Back End"};
</script>
<div k-content="item.name">title</div>
上面提供的代码片段演示了使用标签属性env="server"来使代码能在后端服务器中运行的用法。运行结果是:
<div>Hello World From Back End</div>
快速培训
在教学中面临的最大挑战之一是每个学生都是一个黑盒子。教师通常很难评估学生的理解水平和对所传授知识的接受程度。
1. 透明教学
为了解决这个挑战,学生和教师应当完全可以访问彼此的编码环境。他们应该能够观察和分析彼此的行动和结果。可见性越详细,学习体验就越有效。
2. 即时反馈
当学生编写一段代码时,应该立即以视觉形式获得反馈。教师应该能够观察学生的编码过程,并识别出他们可能面临的任何挑战或问题。这有助于及时干预和有针对性地反馈,以促进更好的理解和学习。
3. 复盘
除了上述的教学策略,如果学生和教师都有回顾和回放整个课堂体验是会很有帮助的。这种复盘功能可以让学生和教师重新审视课堂,促使他们对学习过程有进一步的洞察。复盘的能力营造了一个持续学习的环境,学生和教师可以进行持续的反思、完善和成长。
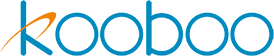
以下是我们创新教室的一个示例截图,解决了上述的挑战。
要看实际运行效果,请访问:
https://www.redev.cn/room/34d3e388-8c23-4aa4-9a72-cb96a5d91959?playback=true

移植性
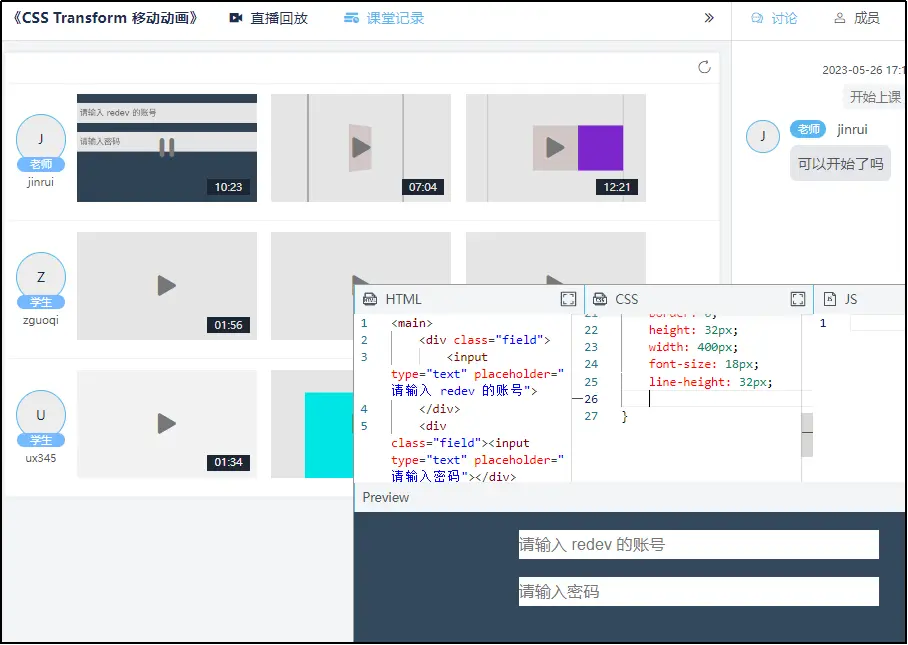
使用我们的系统创建的网站、应用软件、模块或页面都是可移植的。它们可以从我们的系统中一键导出,生成一个zip包, 轻松与他人分享。
例如,要共享一个网站到社区,点击网站概述页面上的“分享”。

通过提供可移植性和共享功能,我们的系统赋予用户有效传播他们的作品的能力,促进知识交流,促进网页开发的培训和合作。
其他创新
除了以上创新之外,我们的系统内还有几十个非常独创的功能,下面举几个例子。
性能
从数据库中读取10条记录并生成一个页面的时间通常不超过1毫秒,比其他任何现有系统快10倍以上
测试即生产
类似于docker技术,在测试和生产环境中包含相同的运行时,不再需要担心不同环境的错误。
一键式部署
从测试环境到生产环境的部署,每个部署只需几次点击即可完成。
结论
总之,我们成功实现了减少网页开发成本并扩大开发团队规模的目标。这一成就通过学生的成功培训和客户项目的实施得到了证明。
如果您想了解更多关于我们系统的信息或看到其功能的演示,请联系我们的团队,我们将提供进一步的信息,回答您可能有的任何问题,并展示我们创新解决方案的优势。
在最近的一期WebSitePlanet的访谈中, 我们的CEO回答了我们为何我们需要这类的这个工具, 参考: